About Lesson
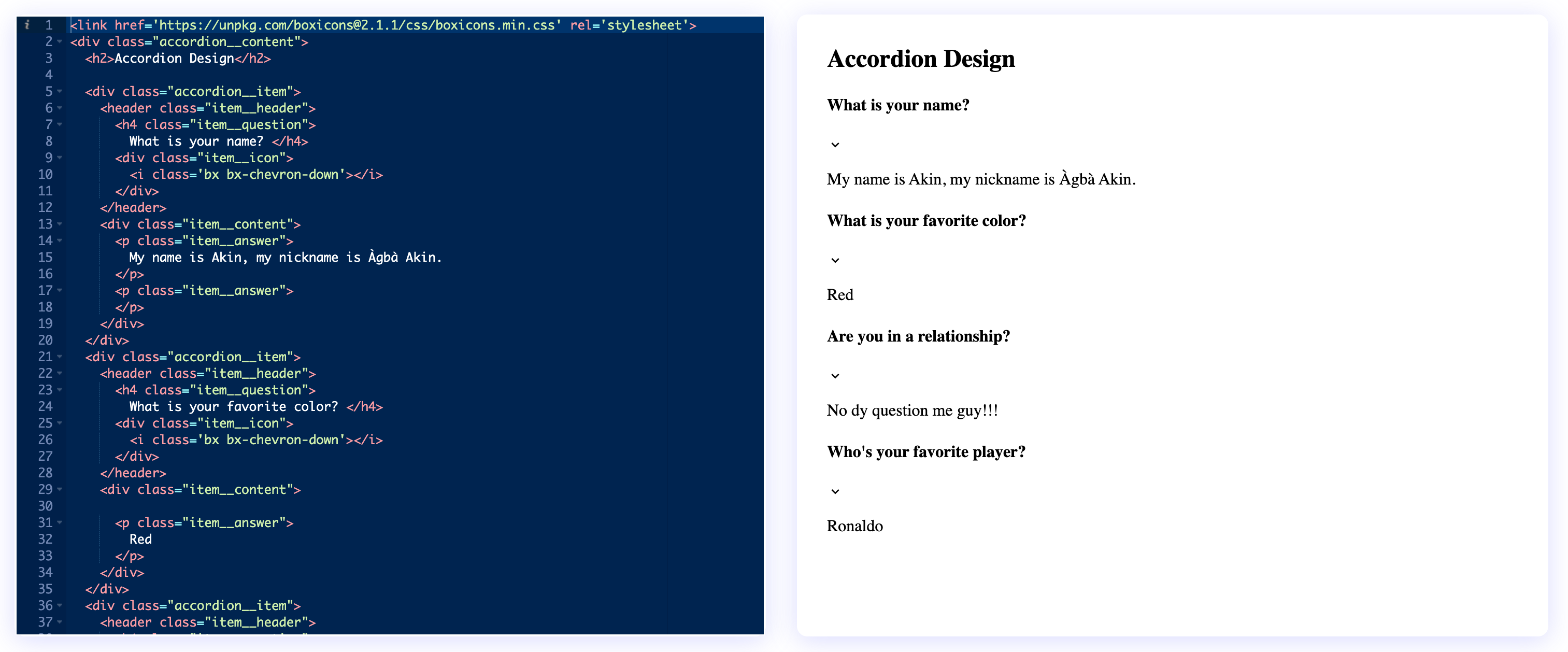
One method is to utilize the style property on an HTML element, which we’ve previously covered in earlier lessons:
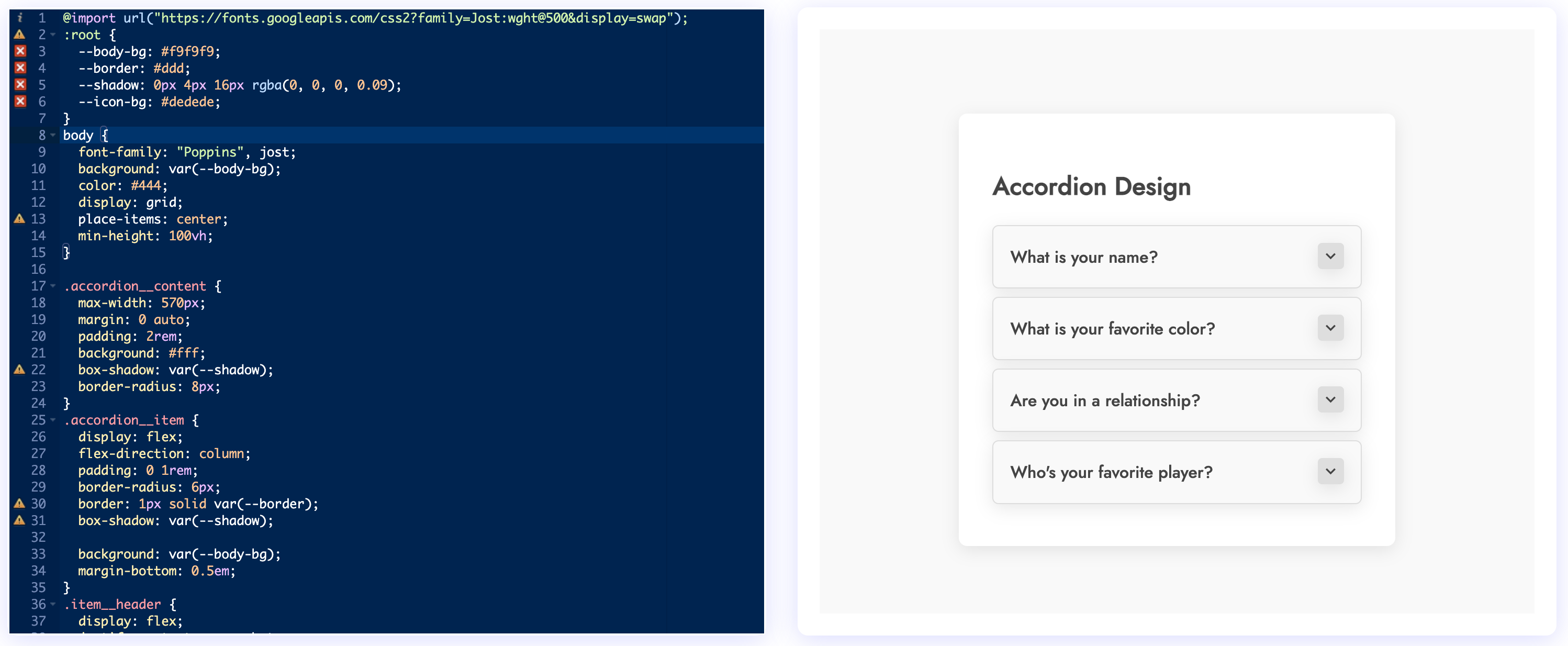
CSS is used to establish styles for your web pages, such as design, layout, and display variants for various devices and screen sizes.

Let’s break down the preceding example. CSS files include a series of rules, each of which consists of a selector (to identify which elements you are attempting to edit), followed by a declaration block with a number of properties and their values.
There is a nested.”
style” HTML element here. As seen in the example above, “style” may be used to put CSS rules into an HTML page. In theory, this is an excellent technique to add CSS styling to your web pages, but in practice, it would be best to split content structure and styling into distinct files. CSS 101: Let’s go back to the basics.Don’t worry at all; you will learn this in future lessons.