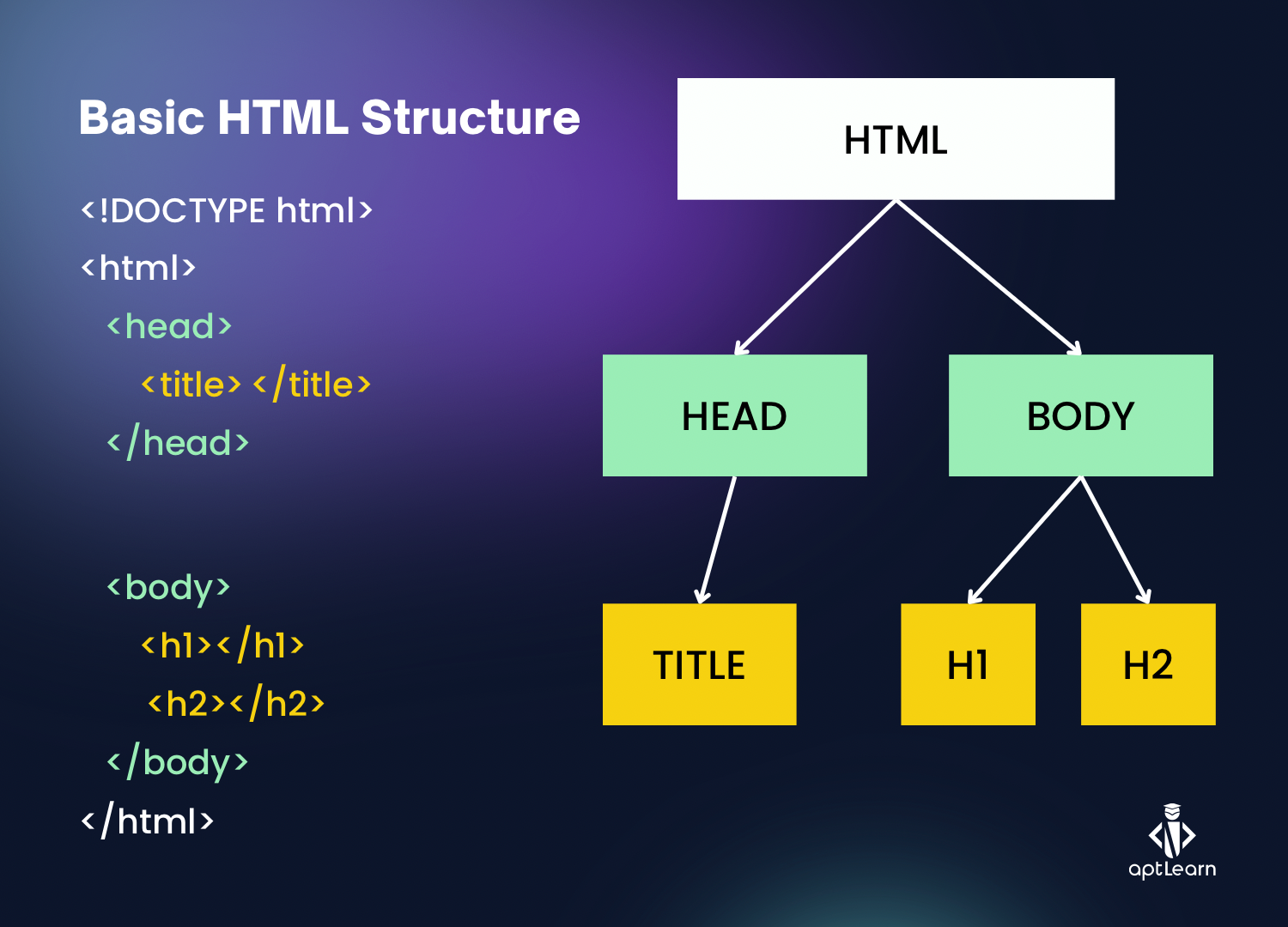
Basic HTML Structure
To properly define an HTML file, we must place <head> and <body> elements within the root <html> element.
The <head> tag contains supporting information about the file, commonly referred to as metadata. There must also be a <title> tag (providing the webpage with a title).
It must be placed underneath the <head> element. Links to Javascript scripts and CSS stylesheets may also be included in the <head> element.
Although, in most cases, it is advised to place the Javascript linking (<script src="file.js"> <script>) just before the closing </body> of the HTML file so the web browser can render the page faster.
The primary material of an HTML file is contained in the <body> element. This is the element that contains the data displayed by your web browser.
Inside an HTML file, there can only be one
<body>element, and the majority of the HTML you write will be contained within this element.
This file’s <body> element has a high-level header (<h1>) and a paragraph. (<p>).
Let us look at a simple pictorial structure.
I know all these may sound like Hullabaloos to you, but it gets a lot easier in a practical sense. Then let’s run the code from the picture earlier and see what the browser shows.
<!DOCTYPE html>
<html>
<head>
<title>A Basic Web Page
</title>
</head>
<body>
<h1>My First HTML File</h1> <p>Congratulations! You're learning to code from Agba Akin.</p>
</body>
</html>

You will notice that it is just a white page with text, and it doesn’t look like these fine websites you typically visit; yes, that’s where CSS comes in. What we have done above with HTML is more or less an introduction, as I assumed everyone taking this course is a beginner.
Let’s Learn about HTML Metadata; This will help you understand most tags primarily used in an HTML file’s <head> section.