HTML Attributes
HTML attributes are special characters used within the opening tag to define the element’s behaviour. HTML attributes are also a form of “enhancer” which lays emphasis and provides more information about an HTML element.
HTML attributes can also be used to offer more information about an HTML element. Attributes may be thought of as elemental characteristics. Furthermore, an element might have a single attribute, several attributes, or none at all.
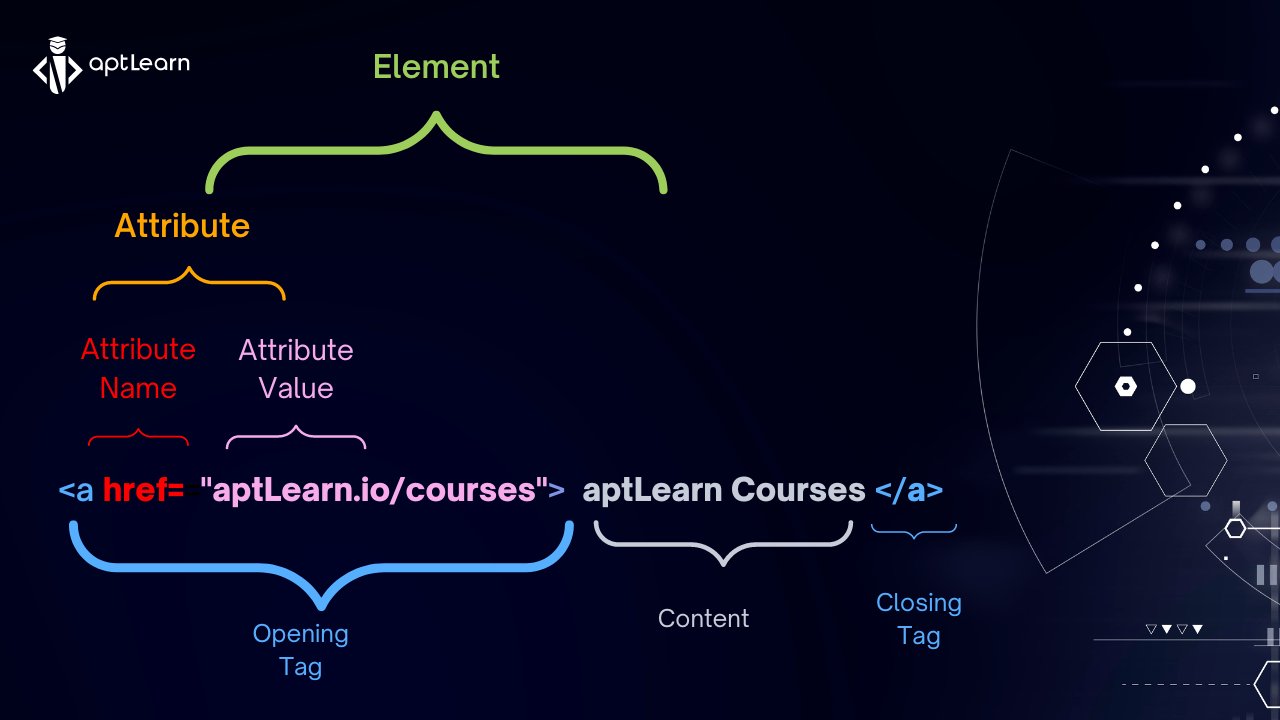
Look at this Image to better understand what HTML attributes are
Still too complicated? Let us do it this way and take HTML attributes one after the other.
The href Attribute
A hyperlink is defined using the <a> (Also known as Anchor) tag. The href property defines the URL of the page to which the link directs users: For example:
<a href="aptlearn.io/courses"> aptLearn Courses</a>
What do you think the HTML attribute is in this case? the href, of course. See the picture below for more unmistakable comprehension
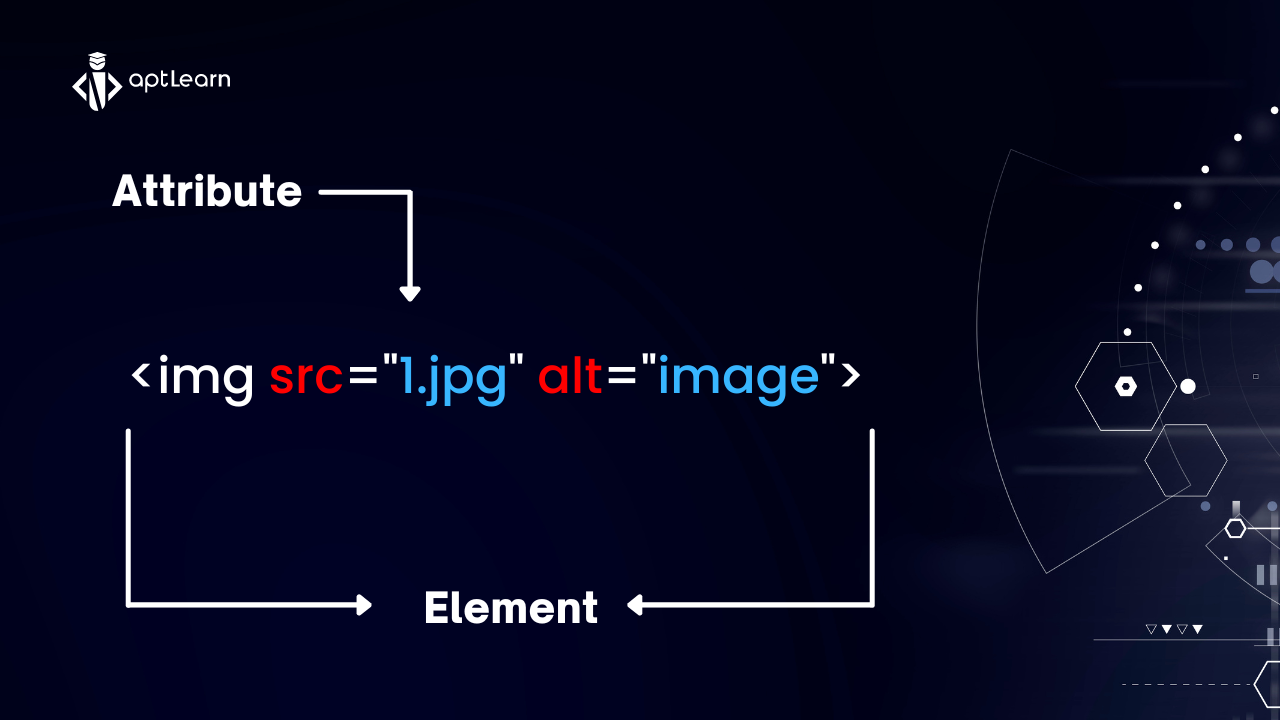
The src Attribute
src, otherwise referred to as the “source”, can be used to point to a file path. For example, when embedding an image, we normally use the <img> tag and then point to the location of the file using src. See an example
<img src="bitmoji.jpg">
<!--If i want to give this an alternative text also known as alt attribute. I can write as -->
<img src="bitmoji.jpg" alt="My Bitmoji">The width and height Attributes
If an image has a certain width and height (in pixels), the <img> element should additionally include these attributes:
<img src="bitmoji.jpg" width="300" height="500">I hope by now you gotten a clearer understanding of Html attributes.
Here are other things you should note
- Attributes are available for every element in HTML.
- It is important to know that the link’s href and src attributes are both used to specify the URLs to which the link is directed.
- Size information for pictures may be found in the width and height properties of an <img>.
- A picture may be given an alternative description using the alt property of a <img> tag.
- The <style> property may be used to change the colour, font, size, and more of an element’s attributes. You will learn more about style as we proceed.
- Language declaration is made using the lang attribute of the HTML <html> element.
- The element’s title property provides some further details; usually, the output is located at the top of the browser.

Let’s have a short quiz to assess your progress before moving to HTML Hyperlinks.