Currently Empty: $0.00
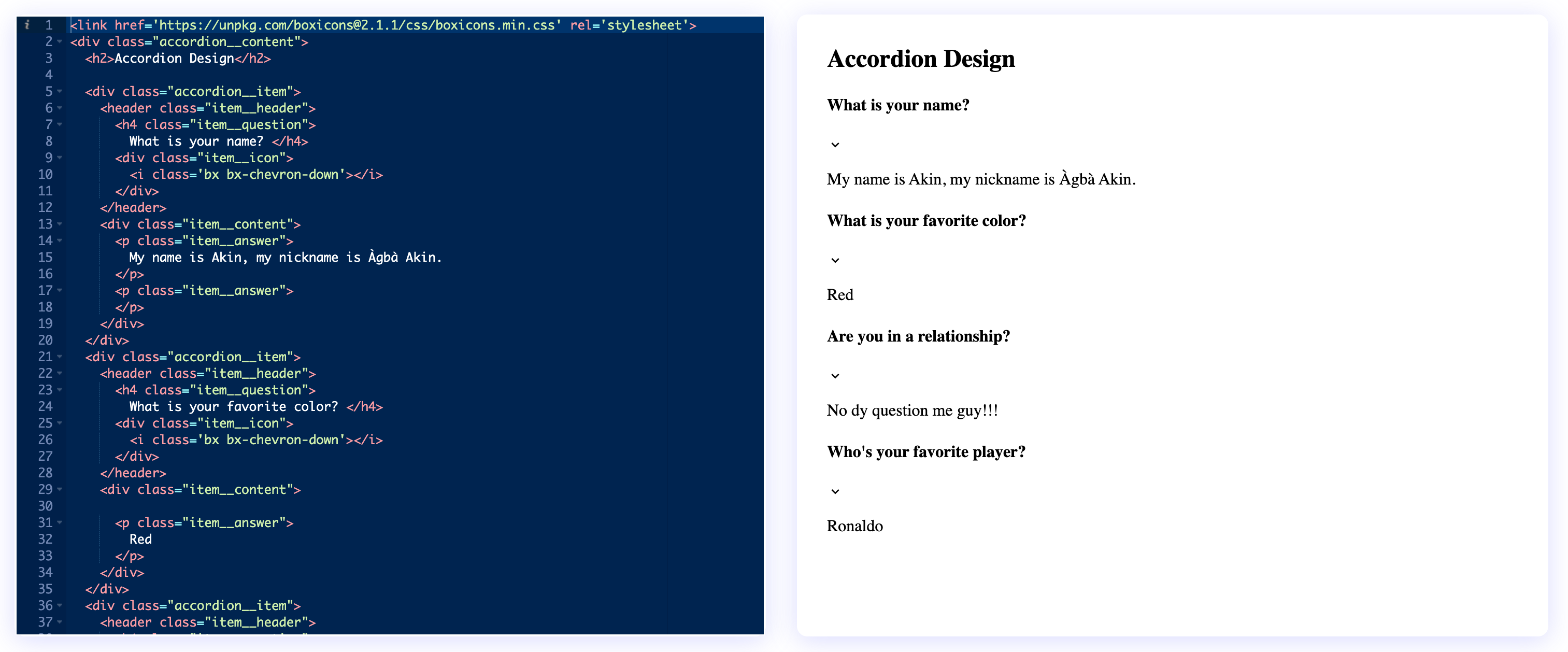
There is a nested.”
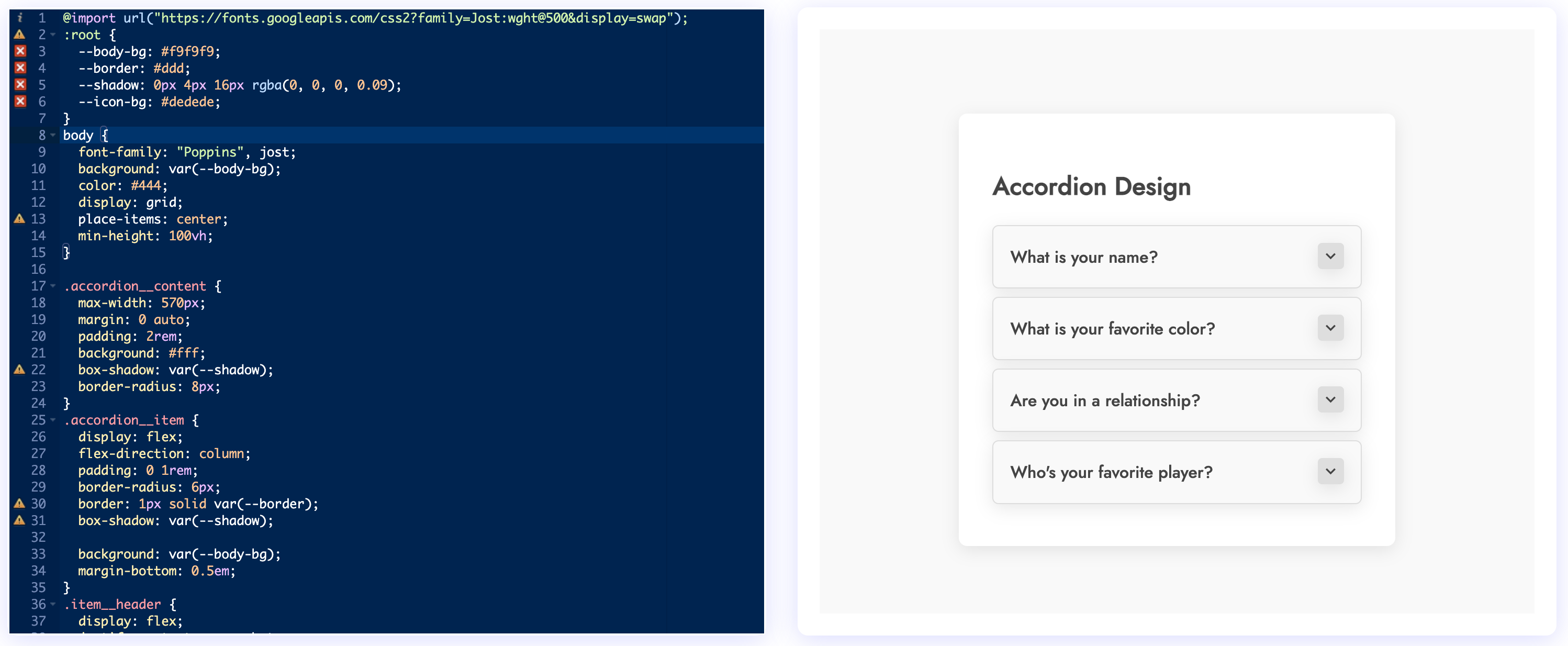
style” HTML element here. As seen in the example above, “style” may be used to put CSS rules into an HTML page. In theory, this is an excellent technique to add CSS styling to your web pages, but in practice, it would be best to split content structure and styling into distinct files. CSS 101: Let’s go back to the basics.Don’t worry at all; you will learn this in future lessons.